◀ Back
Book My Bike
Project Timeframe : Aug 22, 2017 - Aug 27, 2017 (5 Days)
Published on Behance: January 20, 2018 Quick Access User Flow | Wireframe | Mockup

Design Goal - Touch interface design for Bike sharing using Kiosk & Mobile platform
Design Stage - Discovery
Data Gathering: Discussion with stakeholder to understand business goal and collecting requirement
- What is the goal of the service?
- What are the platforms the user will be able to access this service from?
- The company will be providing the bikes? Is it part of their investment?
- Is the company open to provide business opportunity for others in the market by giving an option to rent or attach their vehicle?
- Will the services be extended to differently abled customers/users.
- What is the target demographic? Is it for the local market or for global market?
- The rates/price is calculated with respect to time or distance or distance travelled + time?
- What is the minimum digital wallet balance for the ride to be booked?
- The rates/price differ with respect to bike preference?
- What bike options is the company planning to provide to the customers/users?
- The services can be booked both at Kiosk and app or only on the app?
- The customer/user has to make the payment when the ride begins or at the end of the ride?
- What is the minimum or base rate for the services?
- What is the minimum hours for the booking to be made?
- After booking can the time be edited or extended during the ride? If yes, time can be extended multiple times or once or twice?
- After booking can the end point location details be changed or edited?If yes, destination can be extended multiple times or once or twice?
- Is pillion rider option extended? If yes, will there be extra charges for it?
- Provision of helmet for the rider and for the pillion rider has to be thought about and at the same time the hygiene/maintenance of the helmet has to be considered
- What is the plan of action at Kiosk when the user books his ride at the kiosk? Will there be a person to handover the keys/helmet at the beginning and at the end of ride?
- SOS contact service to be extended or not? If yes, under what circumstances?
- Payment and security: Provision of digital wallet payment system has to be provided, since the first time user will hesitate to share their debit or credit card details or bank details
Target Place
| Public Place | Private Place |
|---|---|
|
|
Target Users
|
Business Challenges/Constraints
|
|
Goals of Kiosk Interaction
|
Goals of Mobile Interaction
|
|
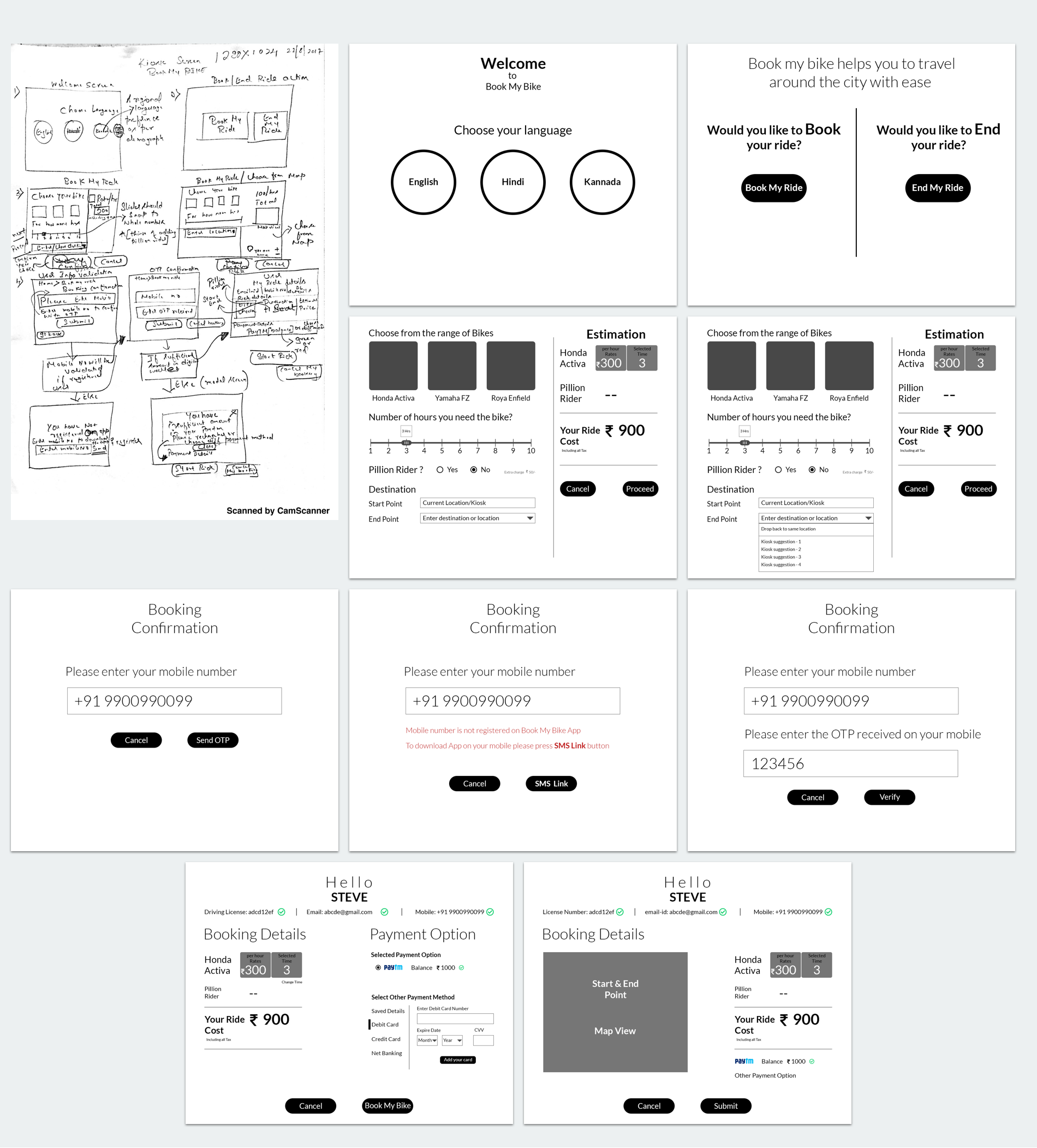
Use Case Scenario - Kiosk
Booking ride, identification of user and checkout process should be quick.
New user registration option not to be provided as it might be time consuming and the purpose of kiosk fast checkout process will be defeated.
Instead of login, we can just verify the user with OTP received on his RMN
In the case of digital wallet payment selected: When the booking is initiated and after verification of user the digital wallet balance should be displayed indicating minimum balance or sufficient or insufficient fund. In case of insufficient fund recharge or choose other payment option to be provided.
Session Countdown timer: On confirming the booking a feedback with close button should be presented to exist the session or every session can be automatically terminated with a set number of minutes.
The ride has to be ended at the destination Kiosk again by OTP validation on the Kiosk screen.
On OTP validation the ride detail to be displayed to the user with the time/distance/vehicle fair/charge/cost and auto debit SMS should be sent to the user RMN. Session closedown timer should be resented along with the close button.
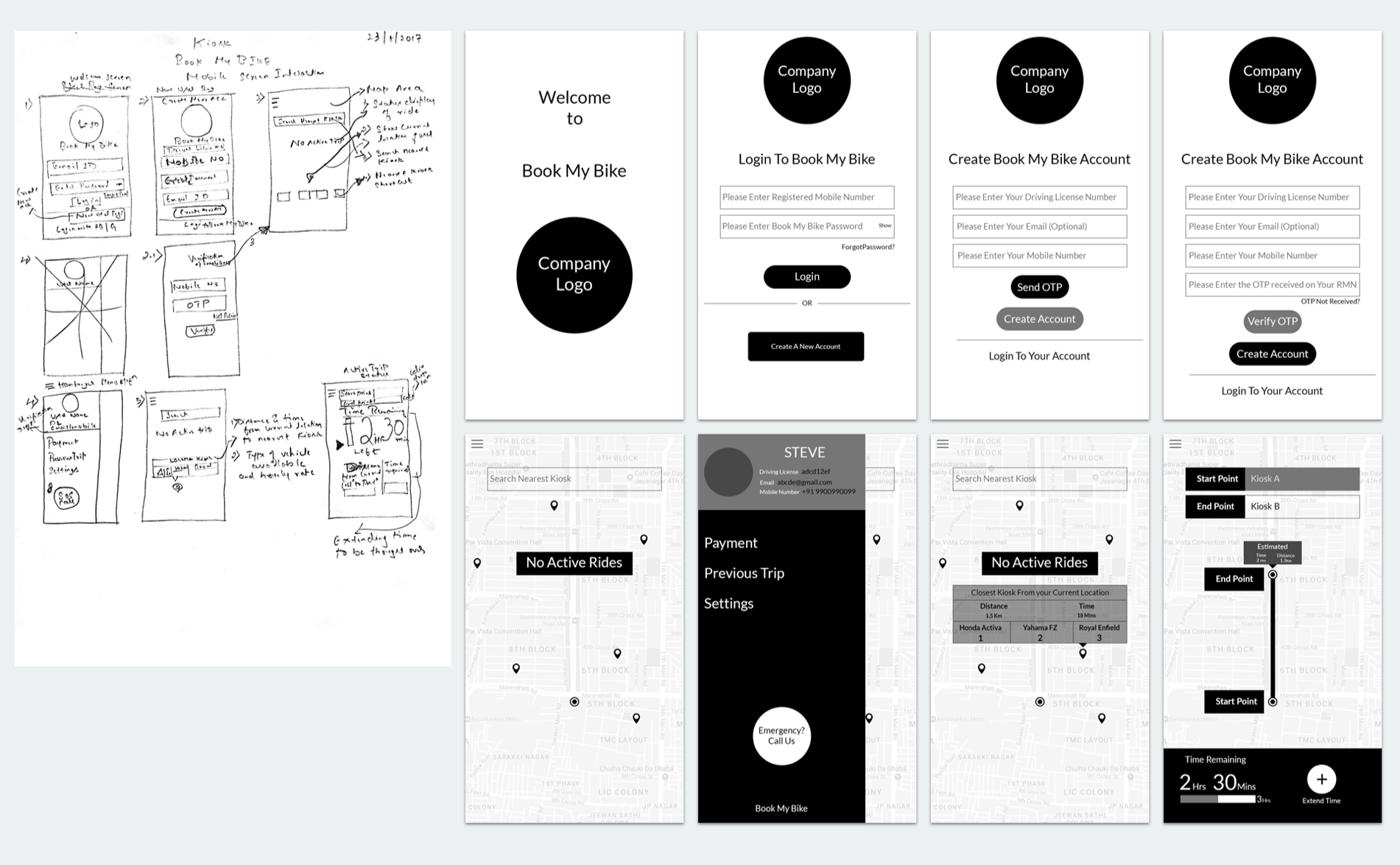
Use Case Scenario - Mobile
Change in location
A user books the ride at location ‘A’ and choose to drop or end the ride at location ‘B’
A user books the ride at location ‘A’ and choose to drop back or end the ride at location ‘A’
A user books the ride at location ‘A’ and choose to drop or end the ride at location ‘B’ . But over a period of time he thinks of dropping at location ‘C’ (Closest point/kiosk from the current location will be indicated on the map)
Change in time
A user books the ride at location ‘A’ for 1 hour and choose to drop or end the ride at location ‘B’. But later he would like to extend the time from 1 hour to ‘n’ hours.
A user books the ride at location ‘A’ for 1 hour and choose to drop or end the ride at location ‘B’ . But after 15 mins from the ride start time for some reason he decides to end the ride and drop it back at location ‘A’
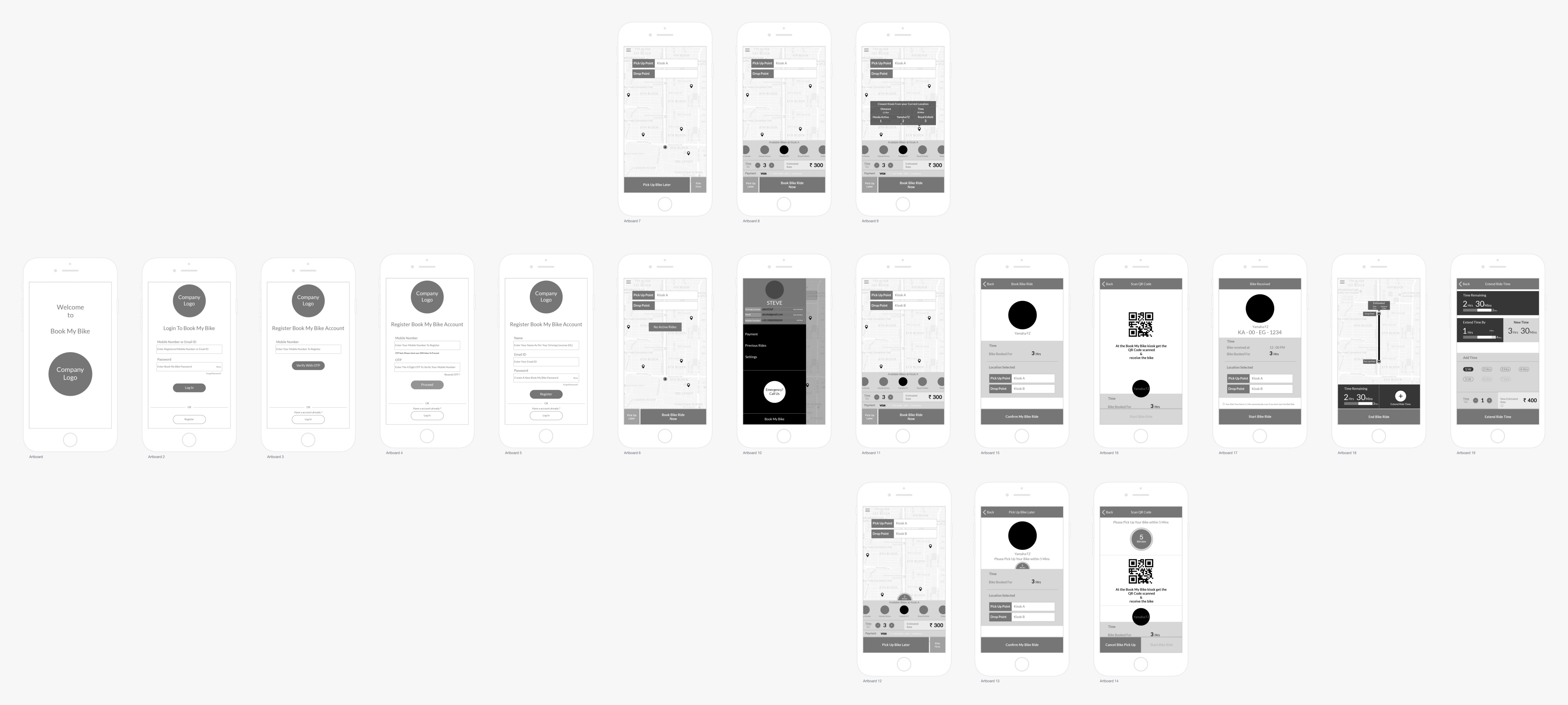
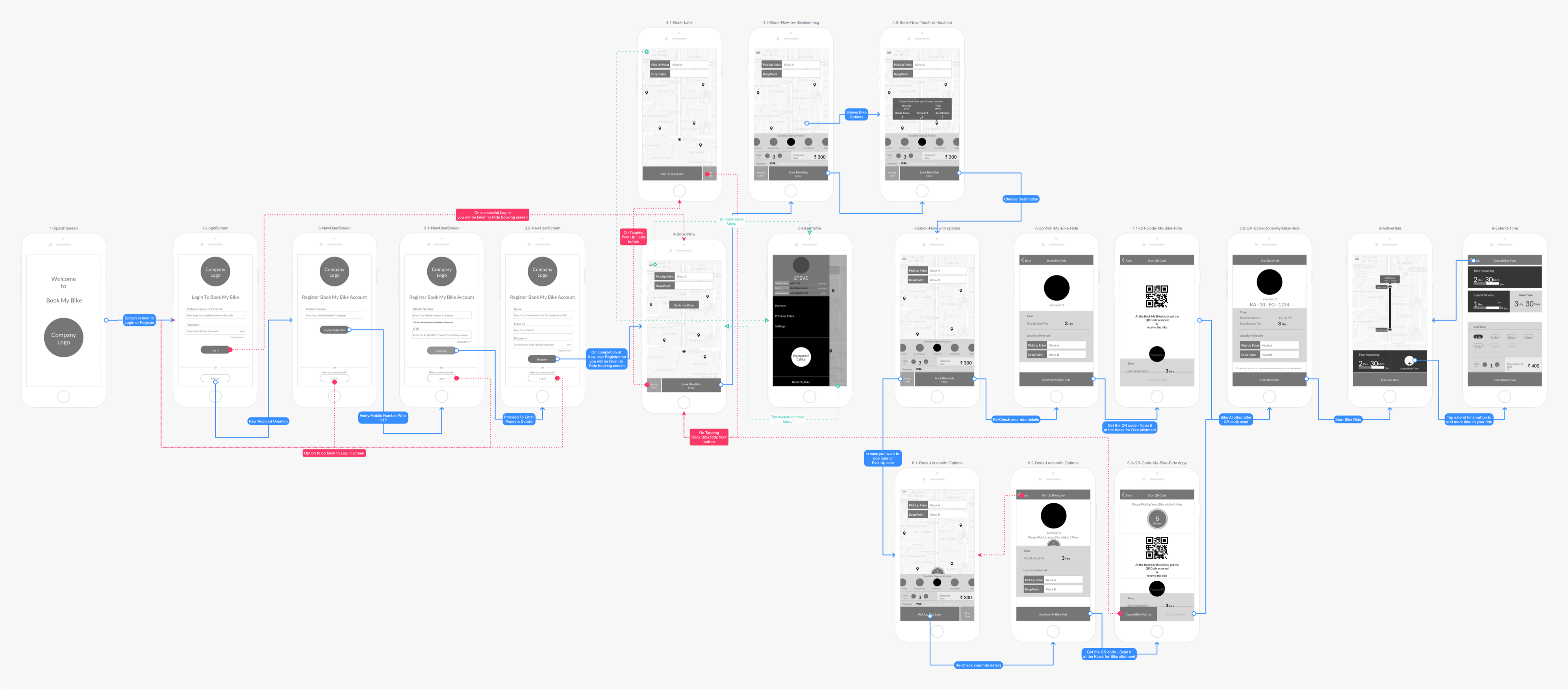
Visual Experience Guide