◀ Back
MyVilla - A Premium Real Estate Web Portal - Dubai
Project Timeframe : Sep 01, 2017 - Nov 17, 2017 (2.5 Months)
Published on Behance: January 19, 2018 Quick Access Wireframe | Mockup

MyVilla Project Metadata
| Metadata | Metadata Input |
|---|---|
| Project Name | Re-Design - MyVilla.com - Real Estate - Exclusively for Buying or Renting Villas and Townhouses in Dubai |
| Project Tagline | Search Experience Redefined |
| Project Summary | MyVilla is a premium real estate web portal providing an enterprise gateway for their end users to search for premium villas and townhouses in Dubai city with an unparalleled experience of rich content and user experience. The primary goal of the portal is to provide a platform for buyer (property seekers) to search premium villas and townhouses for rent or to buy and agents or agency/individuals to post their properties view sales activity through this portal |
| Company/Client Name | MyVilla |
| Project Date or Timeframe | 01/SEP/2017 - 17/NOV/2017 (2.5 Months) |
| Your Major Tasks & Responsibilities | My role as a UI/UX Specialist was to research, design and test all UI related to the project |
| Platforms | Web - Responsive Web Design |
| Design Tools / UX Methods Used | Heuristic Evaluation, Comparative Analysis, Stakeholder Interviews (market research team), paper sketching, Balsamiq (Mid and Hi-fidelity wireframes), Photoshop (Hi-fidelity Mockups), InVision (Prototyping), A/B Testing, Preference Testing |
| Key Performance Metrics | Page Views, Clicks, Membership / subscription churn, Sharing pages / links, Web generated calls (unique number on website), Web fulfilled information calls, Email sign-up, Click through rate |
| Team Members & Collaborators | Individual Contributor |
| Link to FInal Project | www.myvilla.com |
MyVilla Project Summary
MyVilla is a premium real estate
| Design Stage | Deliverable | Findings |
|---|---|---|
| Discovery | Heuristic Evaluation | I ran a heuristic evaluation on the existing UI design which on the first look gave me any impression of feature oriented design than user oriented design.
After spending couple of hours I understood the existing design was not in compliance with recognized usability principles.
|
| Discovery | User Testing | I decided to understand our product from the users perspective and to validate the above findings tested the site with 5 users. I recruited the participants and moderated a usability test and had participants go through several tasks, and the way they struggled to find information and navigate through the system was really eye-opening. |
| Discovery | Stakeholder Interview | On discussing with market research team I developed a fair understanding on WHY this product been developed - which is to cater to the needs of the premium segment looking for real estate solutions like buy/sell or rent of premium villas in Dubai.WHO is the product been focused on - identified Expatriate community has the primary user base for this product. On further discussion I understood HOW they wanted the user to feel -
A user who is living in Dubai should be able to access the premium property listings for himself or should be able to share the property details to other users across the globe. |
| Discovery | Competitive research | Since the user spend most of their time on other website than your website, I did a competitive research on the top most relevant competitors in Dubai. Also, since our target audience was expat community I researched the top most real estate websites on the web to understand the patterns and design standards across. |
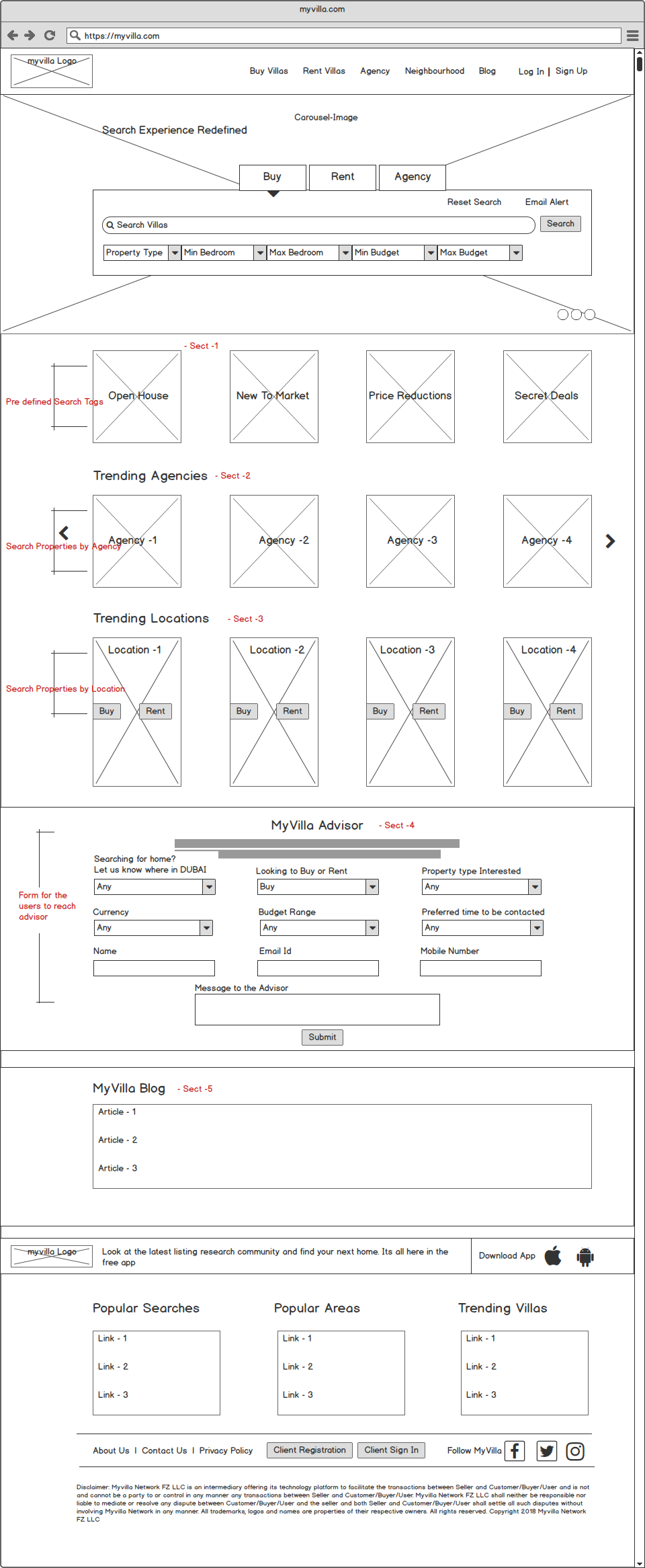
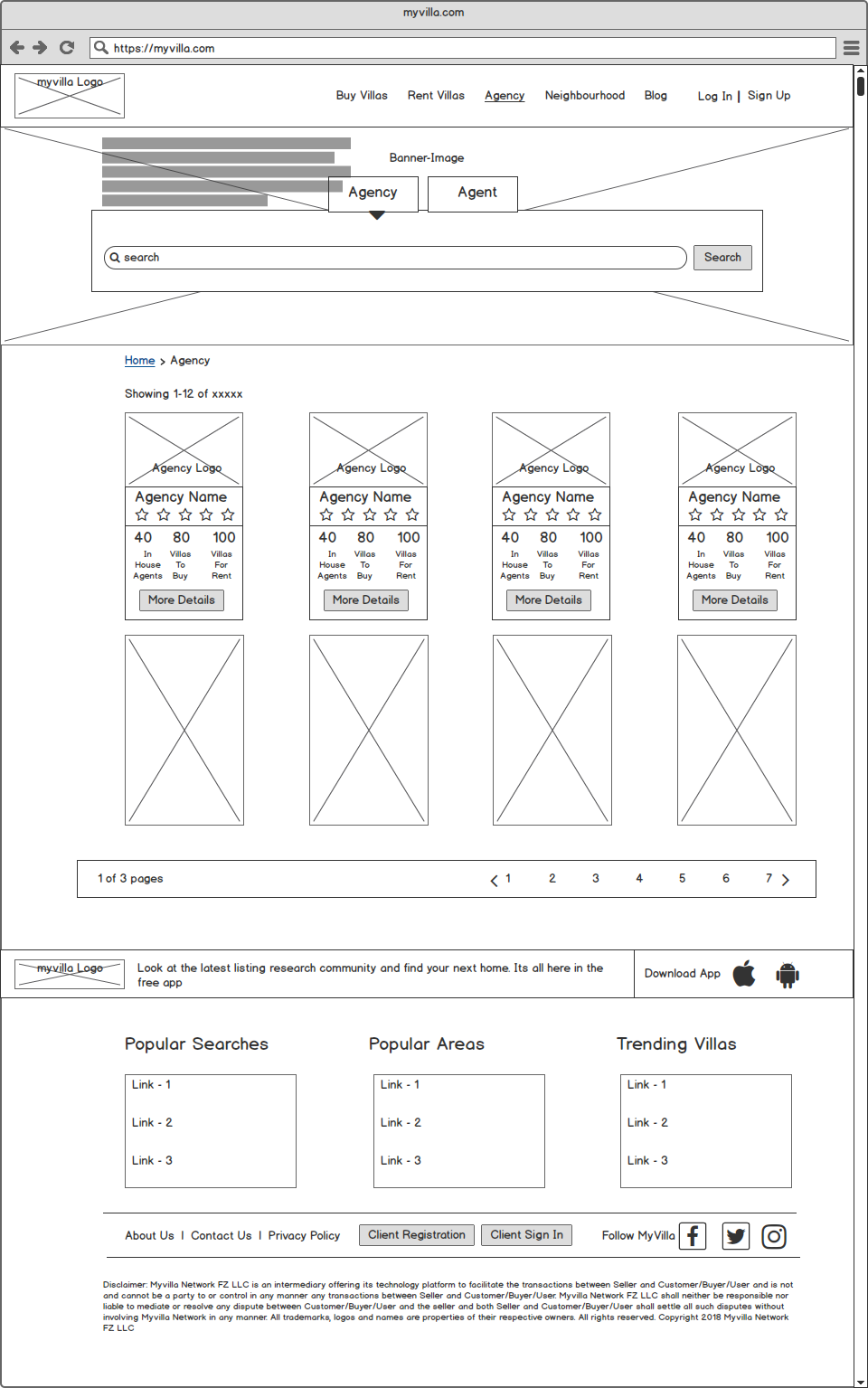
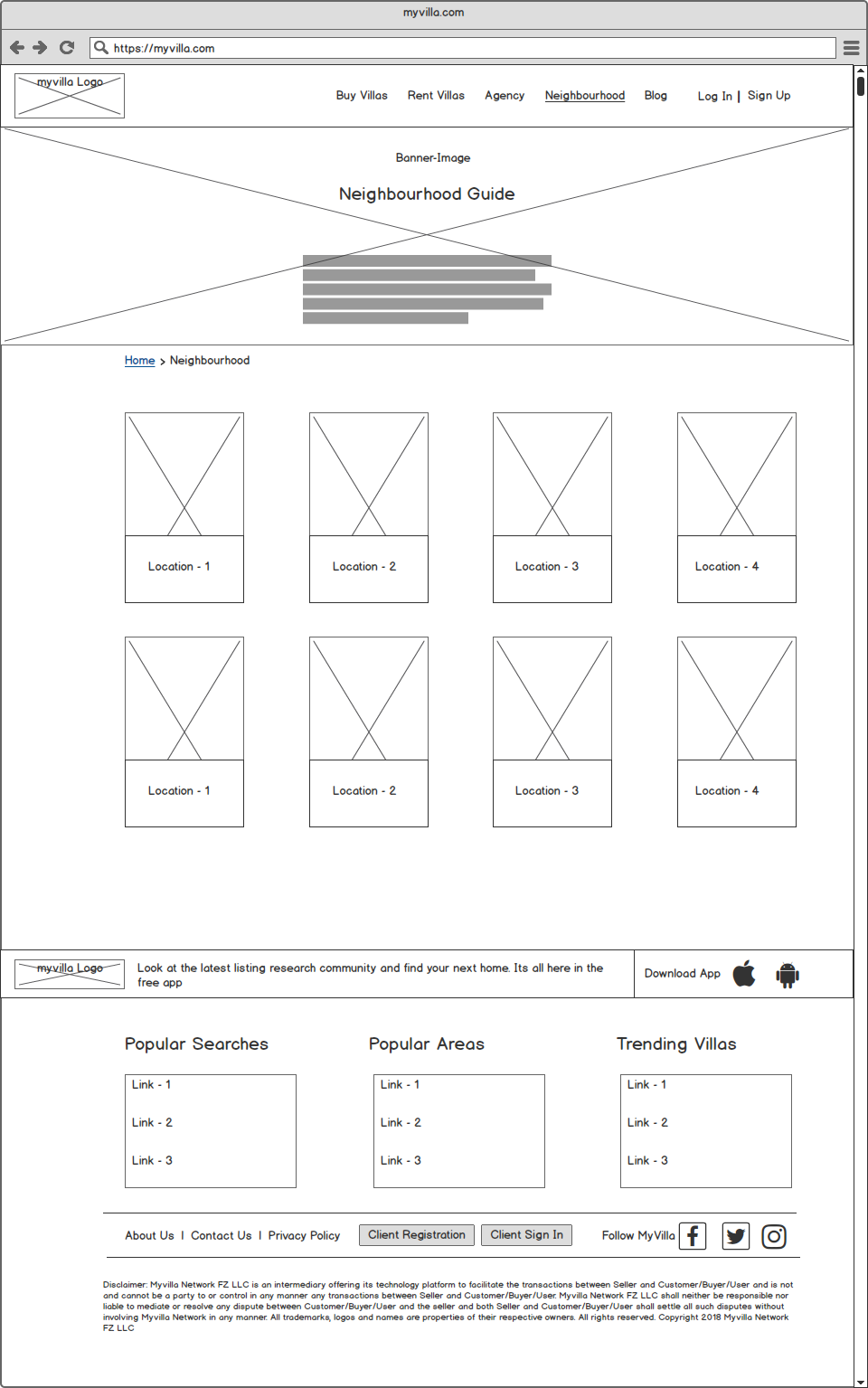
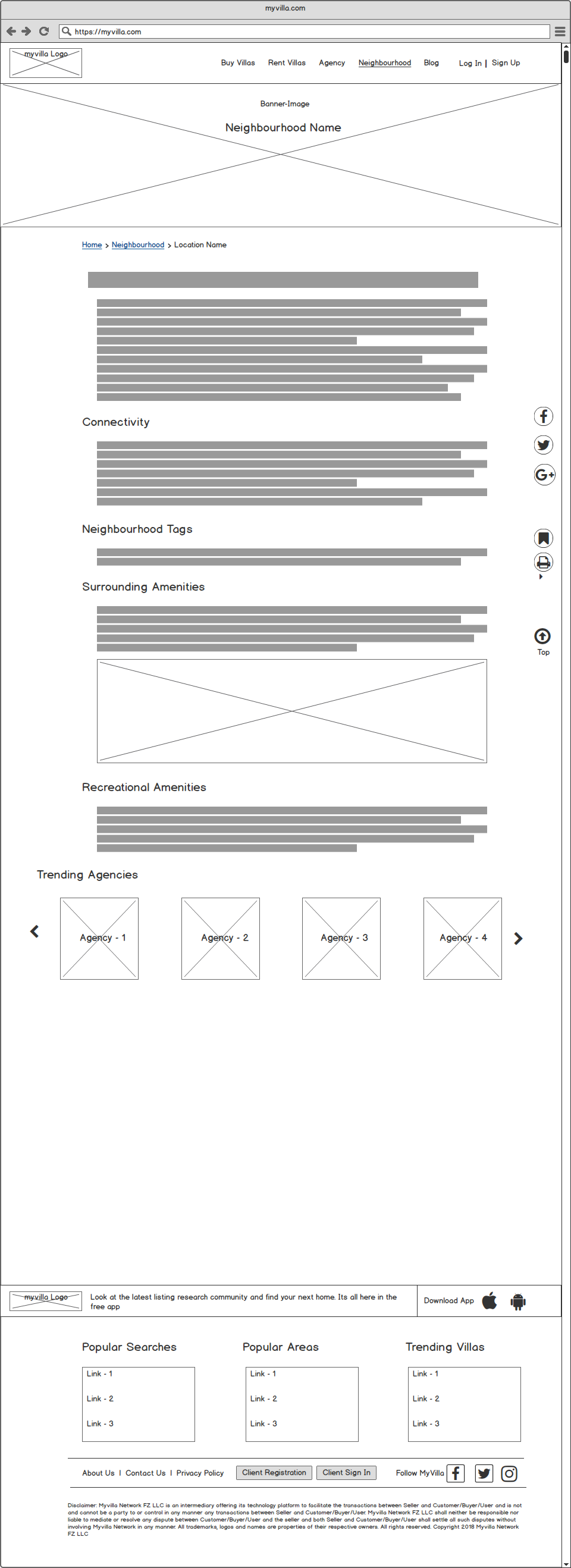
| Design | Wireframes | I prefer starting out with low-fidelity wireframes to think through the structure of web pages. I used paper sketching and Balsamiq to iterate through the design process and tested with users for the flow of the page, task success rate, time taken to complete a task. |
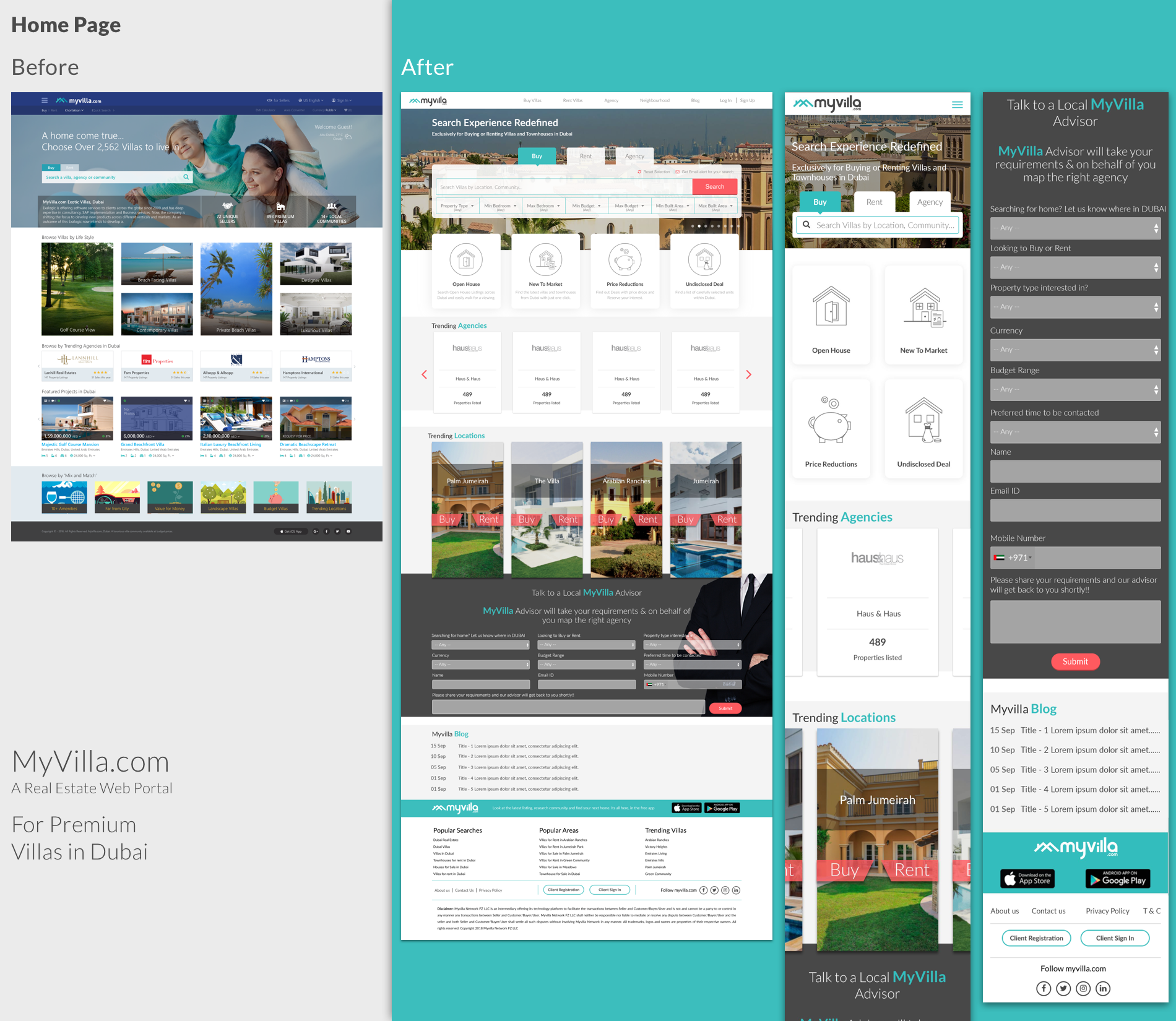
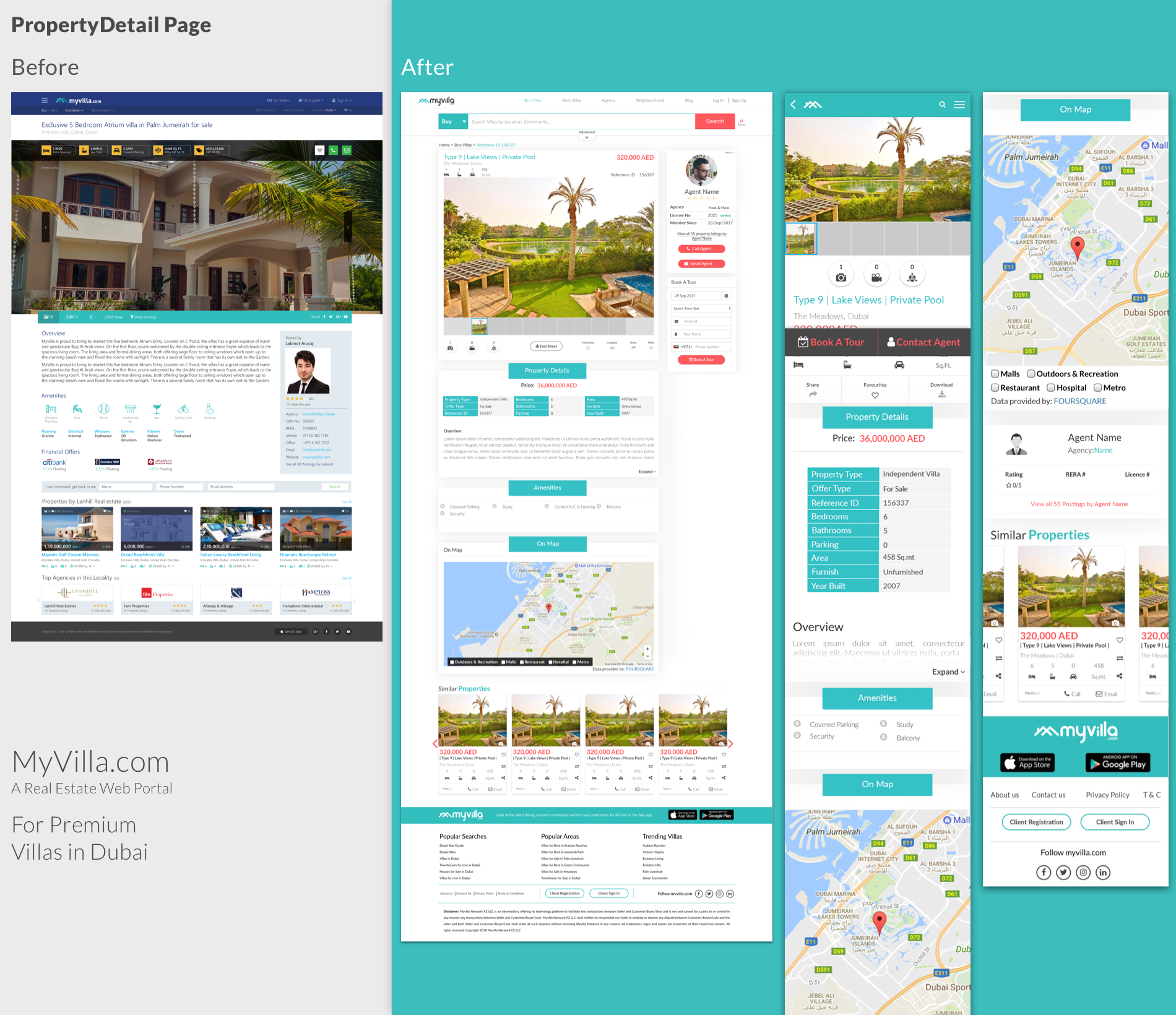
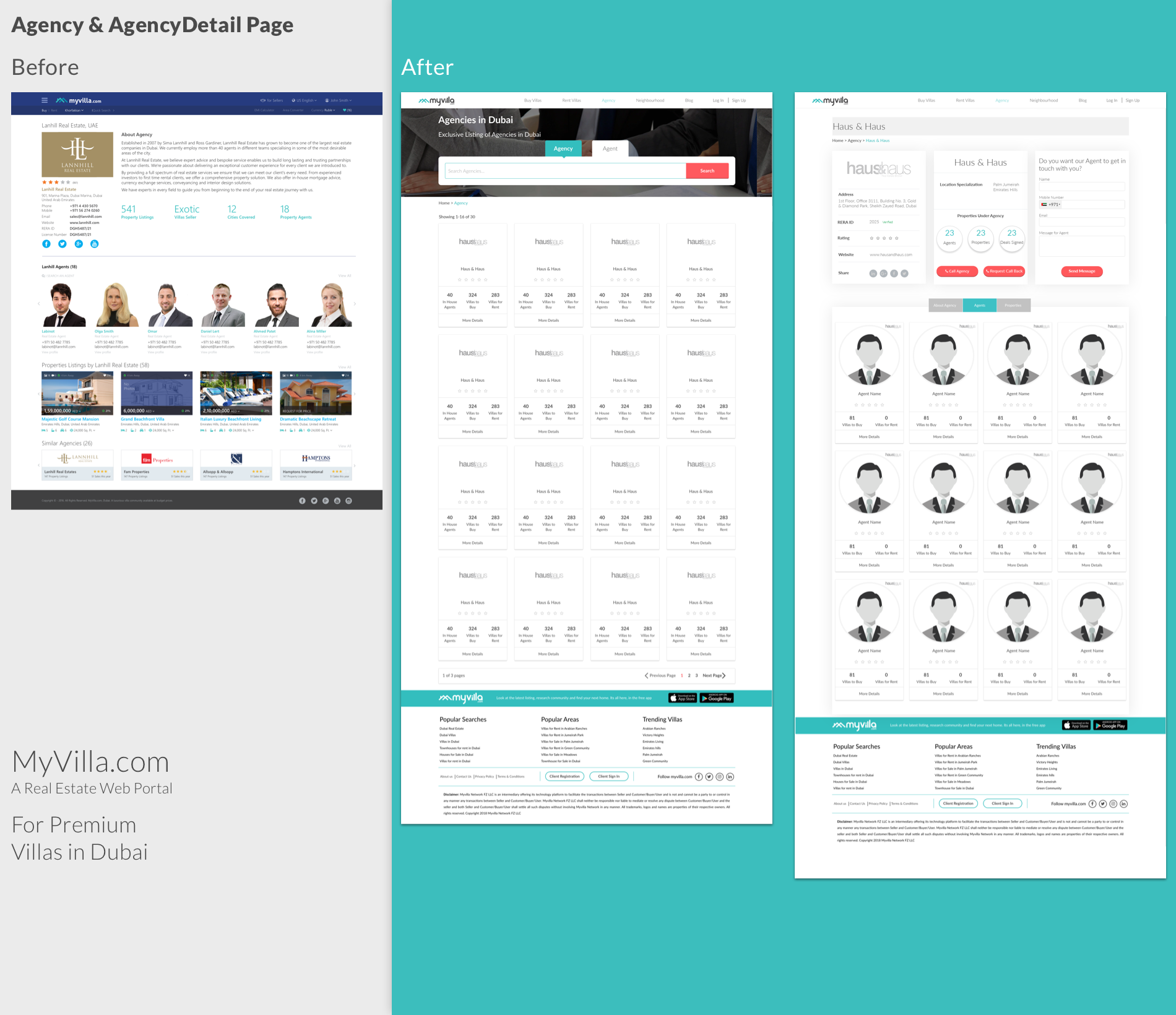
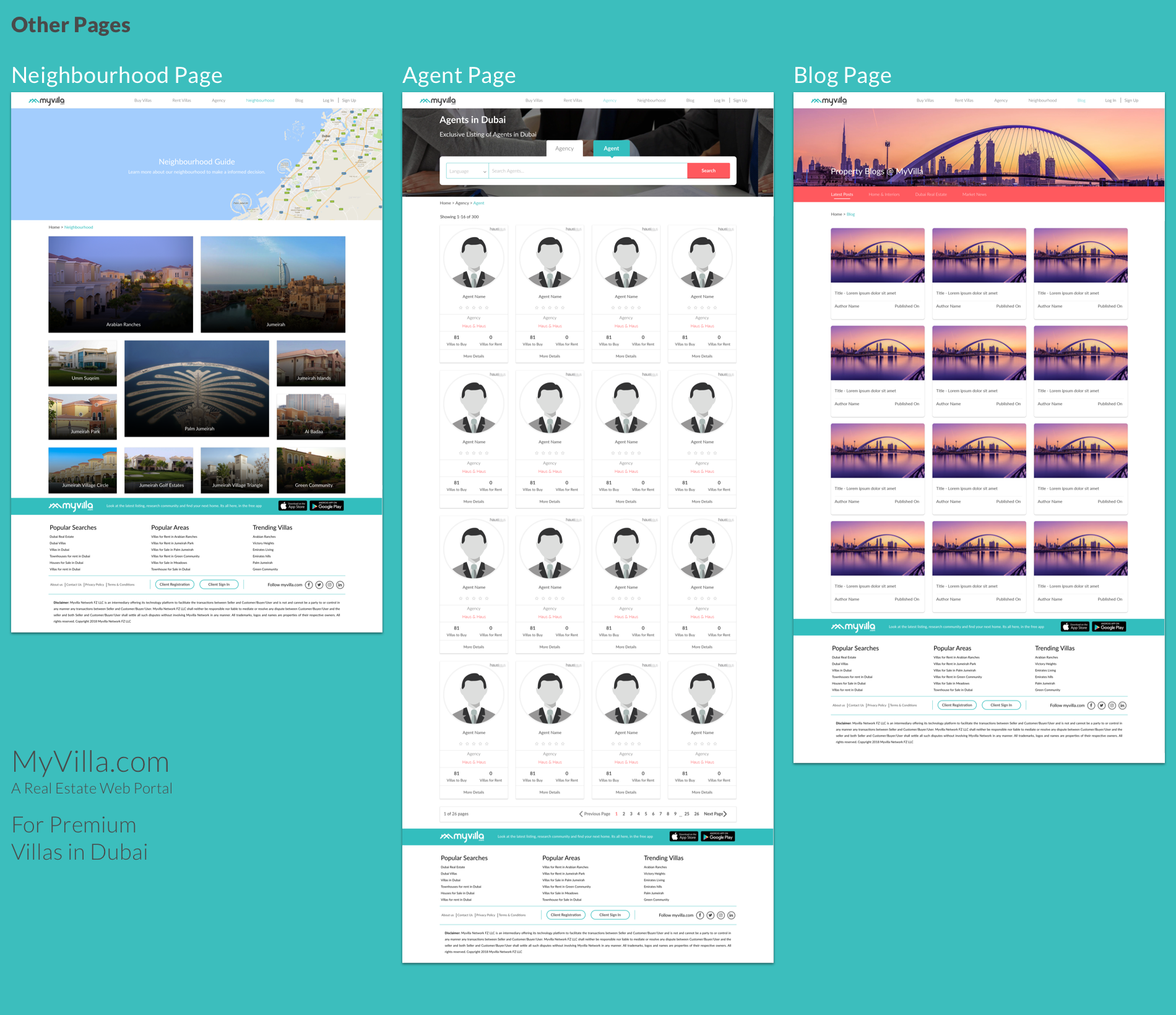
| Design | Mockups | After distilling the wireframes I pushed the wireframe to mockup stage.
I used Adobe Photoshop to design variants of high-fidelity mockup focusing on different layouts and characteristics of visual hierarchy (Color, font-size, contrast, alignment, repetition, proximity, negative space and style). The competitive analysis findings was referred while designing the mockups. Later ran a preference test to understand the users preference over the variants with respect to :
|
| Design | Prototypes | Seeing is believing, and user flows finally “clicked” for the stakeholders after I had them play with my Invisionapp prototype. |
| Design | Hand-off | To make sure the designs are interpreted rightly, implemented perfectly and to make the development process smooth, fast and effective I introduced Zeplin to our workflow.
Developers were thrilled with this new change in the workflow and acknowledged that the collaboration between designer and developers was seamless. |
Conclusion
- I learnt a great deal throughout the project, learnt a new domain (real estate) end-to-end. I worked closely with the development team and tried to understand their mental model on why they had made certain choices and their basis for it. I learnt the gap between different stakeholders still exist but, now they are willing to look at problem and solutions offered from a designer point of view. Having development knowledge helped a lot while having discussion with the development team and developers were happy that a designer could speak their language and in turn they would value the design solutions offered with great respect.
- During the user research process, I understood though the website was related to Dubai real estate it was not limited to Dubai population which is 15%. Dubai is a global city comprising 85% of expatriate population. The design had to address multiple demography and ethnography which was quite challenging.
- The project had many challenges, one of the difficult piece was communicating with the remote market research team. But the most challenging part was to educate the development team how they are suppose to look at problem from users point of view and come up with a solution I.E moving them to feature centric design to user centric design. Convincing them to get rid of unwanted features which made website look cluttered, heavy and noisy was quite challenging as they would had spent countless hours developing it.
- The design was no where close to having a premium and rich experience and was not in a state to be officially launched in the market. After few design iterations the product was ready to be launched and around 90+ premium real estate agencies of Dubai signed the deal to partner with MyVilla just by looking at the new prototype.
- While the whole project was a huge learning experience, I especially loved iterating on designs and testing those new designs on users. This tight feedback loop helped take ambiguity out of our designs, and it felt good to produce designs with the confidence that users would enjoy and understand it.